# Using the Custom Data API
# Intro
While Sisense Add-ons allow for a wide range of customizations, they are limited in their abilities by being client-side only. In some cases, additional data required for an Add-on's functionality can be attached to existing entities within the Sisense application database, however, this approach isn't always applicable.
Sisense's Custom Data REST API is a tool developed specifically to eliminate this limitation, by providing an easy-to-use method for storing and accessing any kind of JSON-serializable data, allowing your Add-ons to transcend beyond the scope of a user's browser session and persist their data or settings across the entire system.
# Sample Use Cases
- Tagging Dashboards, ElastiCubes, Users etc. with a custom status, to be displayed using an icon or tooltip to every user
- Storing non-sensitive custom settings for individual users, that will persist no matter where the user logs in from (unlike browser local data collections or cookies), such as whether the user as accepted a custom terms & conditions popup
- Custom bookmarks for user's favorite dashboards
# What is the Custom Data API?
The Sisense web application uses an internal application database to store various entities and metadata, such as your users, dashboards, and widgets. The Custom Data API provides a safe and easy way of accessing a special, dedicated collection (table) within the application database where you can store any JSON objects, query them and update them.
Note
The collection is shared across the entire system and is accessible to any user with a valid cookie or API token. As such, it is not intended to store sensitive or personal data.
# Custom Data API Endpoints
The Custom Data API is exposed via the Sisense v1 REST API, at the path/api/v1/custom_data and provides the following endpoints for reading, creating, editing and deleting objects from the collection:
# Reading Data
HTTP Method: GET
# /custom_data
Full Path: /api/v1/custom_data
Returns all available objects in the Custom Data collection
# /custom_data/query
Full Path: /api/v1/custom_data/query
Returns all available objects in the Custom Data collection that match the provided query
# Arguments
| Name | Type | Data Type | Required | Example |
|---|---|---|---|---|
query | Query Param | string | Yes | {"someProperty":{"$exists":true}} |
# Creating Data
HTTP Method: POST
# /custom_data
Full Path: /api/v1/custom_data
Adds a single JSON object to the Custom Data collection. This endpoint requires a request body to be present, however there is no pre-defined structure and the JSON provided will be stored in the collection entirely.
# Arguments
| Name | Type | Data Type | Required | Example |
|---|---|---|---|---|
| N/A | Body | JSON | Yes | {"someProperty": "some value"} |
# Updating Data
HTTP Method: PATCH
# /custom_data/query
Full Path: /api/v1/custom_data/query
Updates all objects in the Custom Data collection that match provided query. This endpoint expects a JSON request body with two arguments, the query and the new data.
# Arguments
| Name | Type | Data Type | Required | Example |
|---|---|---|---|---|
queryForSearch | Body | JSON | Yes | {"someProperty":{"$exists":true}} |
objectForUpdate | Body | JSON | Yes | {"someProperty": "some value"} |
# Deleting Data
HTTP Method: DELETE
# /custom_data/query
Full Path: /api/v1/custom_data/query
Deletes all objects in the Custom Data collection that match provided query. The endpoint expects a JSON request body representing the query to delete by.
# Arguments
| Name | Type | Data Type | Required | Example |
|---|---|---|---|---|
| N/A | body | JSON | Yes | {"someProperty":{"$exists":true}} |
# Custom Data API Queries
As shown in the previous section, the Custom Data API relies on queries to retrieve and manipulate entries in the Custom Data selection.
For maximum flexibility and ease of use, the syntax for these queries follows the same syntax used by MongoDB's find() function. You can find documentation on the find() function's syntax here and here.
# Examples
# Objects where a property exists
{ "someProperty" : { "$exists":true } }
Will select all objects in the collection that have a property called someProperty at their root level.
# Objects with a specific property value
{ "someProperty" : "someValue" }
Will select all objects in the collection that have a property called someProperty with the exact value "someValue" at their root level.
# Demo
To demonstrate how the Custom Data API can be used to create advanced, persistent Add-ons, consider the following case:
In my organization, many dashboards are used and shared to many users. Sometimes, dashboards need to be removed when they are no longer relevant or accurate, however simply deleting (or "un-sharing") a dashboard can lead to confusion with users who may have been relying on this dashboard. Instead, I would like the ability to mark dashboards as deprecated, so that other users get a clear visual indication that soon the dashboard will be removed. Then, they can ask for access to the alternative or make their own copy of it, reducing frustration.
A very simple implementation is suggested:
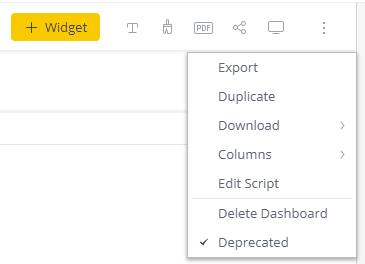
- Add a "deprecated" toggle switch to the dashboard menu, so editors can switch between normal and deprecated state
- When a dashboard is deprecated, its name should be grayed out and have a strike through in the navigation panel for any user who can see that dashboard

There are 2 reasons to use Custom Data API and not attach the deprecated flag to the dashboard object:
- Once the deprecated state is set, it will be immediately visible to all users, without republishing the dashboard which may not be desirable
- Adding custom properties to existing Sisense entities is generally discouraged.
To implement this solution, the following steps are required:
- Add a "toggle" type menu item to the dashboard menu, using the
prism.on("beforemenu")global event - Create a CSS class to apply to the dashboard items in the navigation bar, with the desired text styling
- Create logic to apply the CSS class to the applicable dashboards (in the example, an Angular.JS Directive is used)
- Write functions to wrap the interaction with the Custom Data API to update and retrieve a collection of deprecated dashboards
The solution is implemented using an Add-on which can be downloaded here.
The Add-on contains 2 main files:
index.6.jsadds the menu item, applies the style to menu items, and manages the feature's flowcustom-data.6.jsimplements methods to add, remove and retrieve deprecated dashboards from the Custom Data API usingjQuery.ajax()to execute authenticated HTTP requests.
Read the Add-on's readme.md file for usage instructions.